
ワードプレスブログを始めると
次々に「知らなかった!」ということが出てきますよね。
自分がやった設定や、入れたプラグインなど・・何をやったかな?
と忘れてしまう事も多いので、備忘録として記事にしていきます。
又、新たに入手した情報があれば、書き足していこうと思います。
この記事が、どなたかの役に立つ事があるなら、嬉しいです。
ワードプレスブログをしている方は、頻繁に画像を使いますよね。
無料素材の中から、イメージに合う画像を探してきてはアイキャッチにしたり
本文中に差し込んだり・・・ポイポイッとそのまま差し込んで使っていませんか?

はい。使ってます!
コレ実は、ファイル名をきちんと付けてから載せた方が良いんです。
ワードプレスブログに使う画像にファイル名が必要な理由
自分で撮影した写真や、ダウンロードした画像のファイル名は、画像とは全く関係のない文字列に
なっていますよね。
検索エンジンは「半角英数字」の文字情報を理解するので、検索エンジンに理解できるようなファイル名に変更した方が良いようです。
そして、代替えテキストやタイトルは、現在画像系のSNSが活発なため、画像検索からのユーザー向けに変更しておくことが大切!
又、何らかの理由で画像が表示されない時や、目の不自由な方へどんな画像を使っているのか伝え
る為にも用いられているので、画像の説明を入力しておく事も大切です。
画像のファイル名は投稿後に変更できないので、投稿前に変更しておきましょう。
代替えテキストとタイトルは投稿後に変更できます。
※投稿後のファイル名変更はPhoenix Media Renameというプラグインを使えば可能です。
又、画像の圧縮をしてくれるEWWW Image Optimizerというプラグインもとっても便利♪
それぞれ、今後記事にしていきたいと思います。
ワードプレスブログに使う画像のファイル名変更手順
これは、パソコンのアイコンを拡大したものです。

「1038271_s.jpg」赤い部分がこの画像のファイル名になりますが、ファイル名からは何の画像か
分からないですよね。
なのでファイル名(赤い部分)を消して、どんな画像かわかるようなファイル名に変更します。
パソコン上の画像アイコンを左クリックすると、縦長の選択画面が現れます。

下の方の「名前の変更」をクリックします。

すると、この画像の「ファイル名」が選択されます。
ファイル名を消して、どんな画像が分かるキーワードを入力します。
必ず、「半角英数字」で入力してください。

単語の間にハイフンを入れておくと区切りが分かりやすいかと思います。
これで、ファイル名を変更できました。
必ず、半角英数字で入力してくださいね。
これで、ファイル名の変更完了です。
ブログに使用する画像にルールを決めておく
多くのブロガーさんは使用する画像にルールを決めているようです。
自分なりのルールを決めておくことで、後で画像を探したい時などに簡単になるんだとか。
・アイキャッチ用に使用する画像の場合
拡張子の前に「-ic」を足す
Flower-small-house-ic.jpg
・本文中の画像の場合
キーワードの後ろに番号を付ける
「Flower-small-house -1.jpg」、「Flower-small-house –2.jpg」
商品紹介の記事の場合は商品名を「ファイル名」にして番号を付けていく。
そして、画像のキーワードは記事のキーワードと同じものにしているという方もいます。
そうなると、記事のキーワードと画像は関連づいたものでないといけませんね。
この記事は内容とアイキャッチ画像が全く関連していませんね・・・(;・∀・)
コレ大事!タイトル&代替えテキスト
ファイル名も重要ですが、タイトル&代替えテキストも重要なんです。
画像検索からのユーザーを見込める可能性もありますし、視覚障害の方などの説明に用いられると
なれば、きちんとしておきたいですよね。
もちろんSEO対策でもあります。
※タイトルと代替えテキストは投稿した後から変更可能です。
タイトル&代替えテキストの変更手順

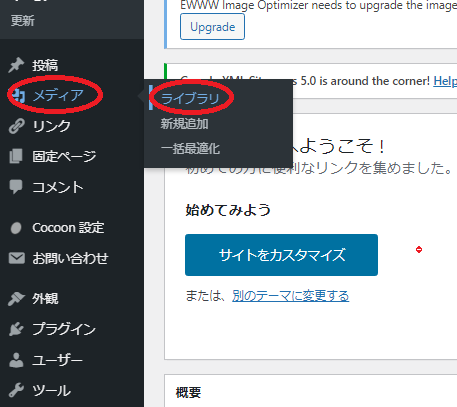
ダッシュボードの「メディア」から「ライブラリ」を開きます。
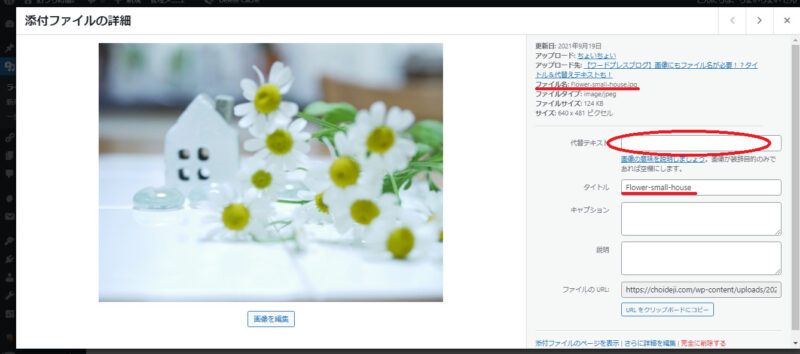
タイトルと代替えテキストを変更したい画像を選びます。

タイトルの部分にはデフォルトでは「ファイル名」が入っています。
代替えテキストの部分は空欄になっています。

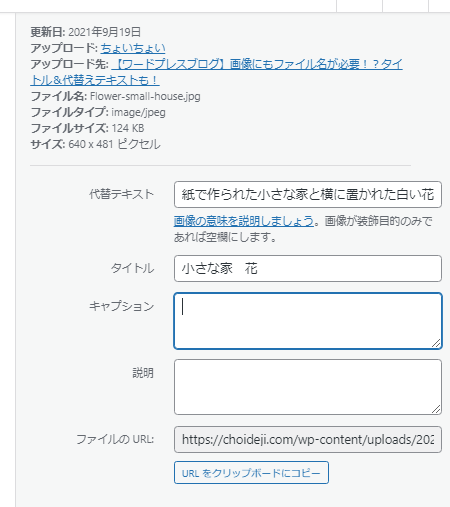
タイトル部分は、ユーザーが分かりやすい「日本語」に直します。
代替えテキストには、どんな画像なのかわかるような説明文を「日本語」で入れます。
(説明文は長すぎても良くないようです)
それでは、おさらいです。
以上です。
【まとめ】
ワードプレスブログをやっていると「SEO対策」って、嫌というほど目にする単語ですよね。
今回の内容も「SEO対策」ですけど、「代替えテキスト」が目の不自由な方の説明用に使われる
場合もあると知ると、きちんとしておこうって思いますよね。

SEO対策って、とことんユーザーファーストって事なんですね。
Google先生の志す「ユーザーファースト」で記事を書き続けていきましょう!
最後までお読みいただきありがとうございました。








コメント