サイトのロゴは自分のサイトに訪れた人が最初に目にするもの。
個性を出して、自分らしいものにしたいですよね。
そんなサイトの顔となるロゴを簡単に自分好みに作る方法を紹介します。
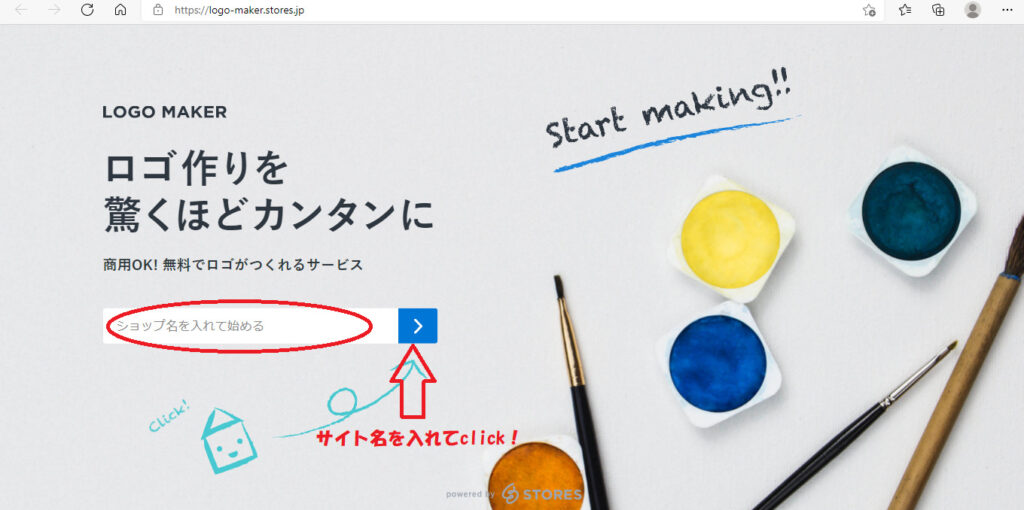
使うのがロゴメーカーというサイトです。
Just a moment...

枠内に自分のサイト名を入力してクリックします。
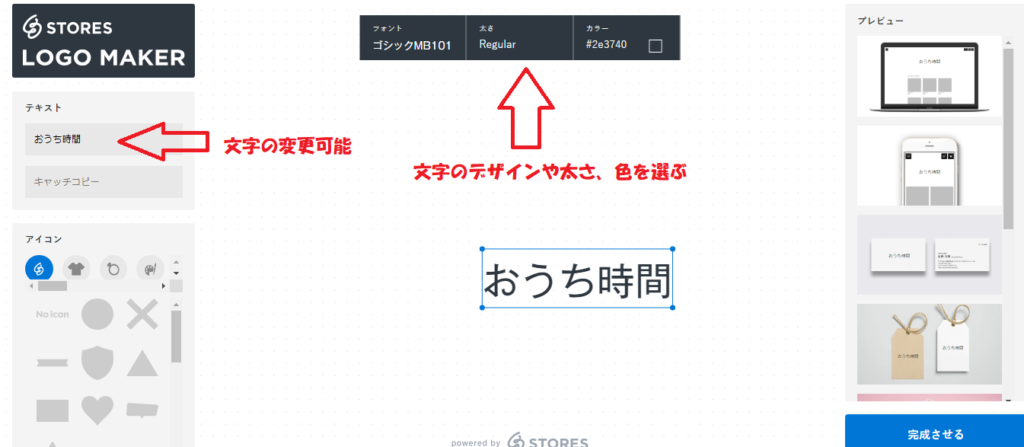
すると、入力したサイト名が真ん中に表示されます。

サイト名の所をクリックすると、文字のデザインを選べるBOXが出てくるので、好みのデザインを
選びます。
ロゴを表示させる場所(ヘッダー)の色とのバランスを考えて選ぶといいですね。
右上の「テキスト」の所で、サイト名をカタカナにしたり英語にしたりと変更が可能です。

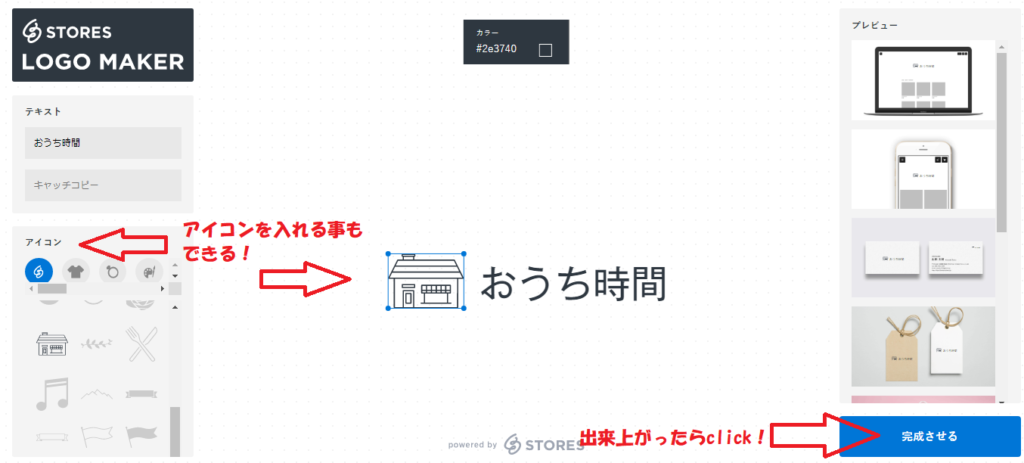
アイコンが沢山用意されているので、アイコンを入れたい方は選んでください。
アイコンも色や大きさなどを選べます。
出来たら、右下の「完成させる」をクリック!

サイズを選んで保存なんですが、「大きいサイズ」がおすすめかな、と思います。
「普通のサイズ」でも少々小さめなんですよね。
何度でも作る事ができるので、色々試してみてください。
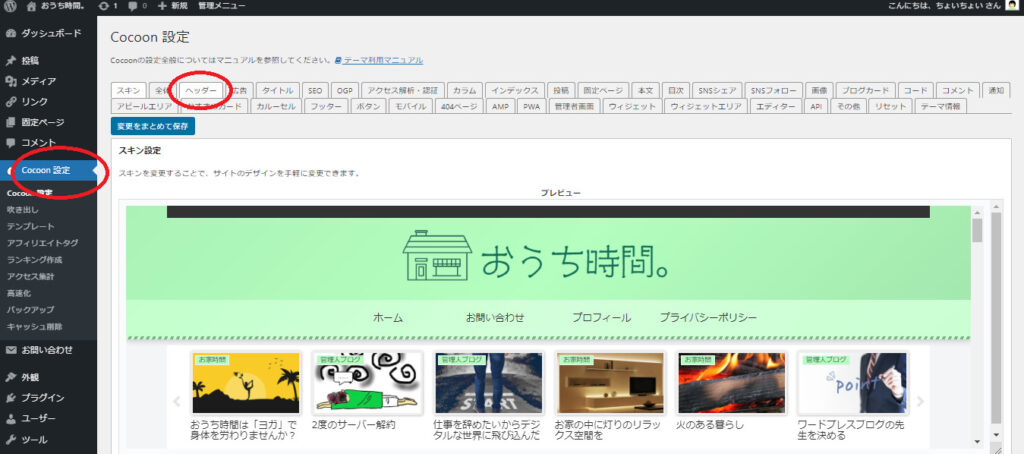
これで、PCに作ったロゴがダウンロードされているのでワードプレスのダッシュボードを開きます。
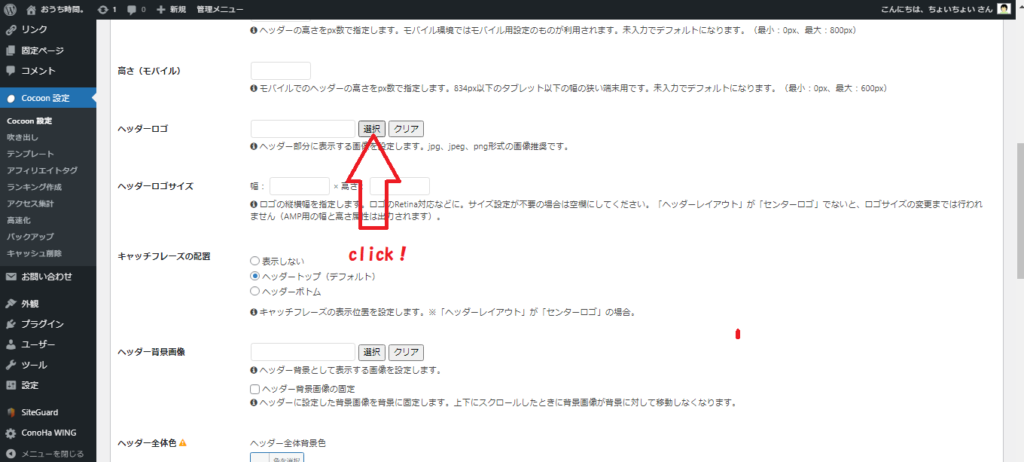
cocoon設定→ヘッダーをクリックします。

下にスクロールして「ヘッダーロゴ」の「選択」をクリック!

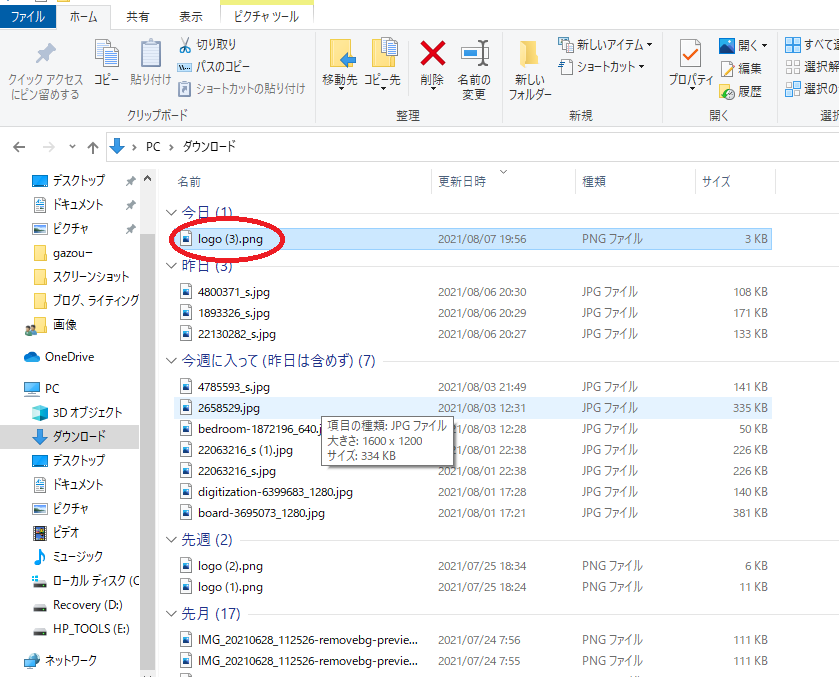
ダウンロードされているロゴ画像をクリックして、「開く」を押します。

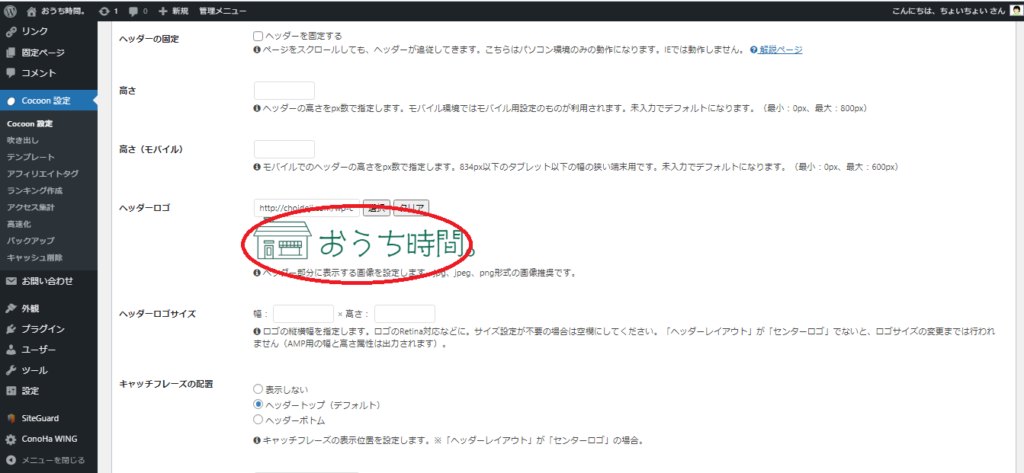
先ほどの「ヘッダーロゴ」の所に作ったロゴが入っていますよね。

最後に必ず、下にスクロールして「変更をまとめて保存」をクリック。
うまくいきましたか?
ちょっとイメージが違うな、と思ったら何度でも変更できるので色々試してみてください。









コメント