
ワードプレスブログを始めると
次々に「知らなかった!」ということが出てきますよね。
自分がやった設定や、入れたプラグインなど・・何をやったかな?
と忘れてしまう事も多いので、備忘録として記事にしていきます。
又、新たに入手した情報があれば、書き足していこうと思います。
この記事が、どなたかの役に立つ事があるなら、嬉しいです。
ワードプレスブログを始めたなら、自分のブログを自分の好きな雰囲気に仕上げていきたい!
と思われる方は多いと思います。
自分の好きな画像を使い、自分のブログがどんどん自分好みになっていくって嬉しいものですよね。
では、まずブログのタイトル部分からいきましょう!
ブログタイトルのロゴを簡単に作る!
「cocoon設定→ヘッダー」でロゴの変更が可能です。
タイトルロゴの字体や色などを自分のイメージしているものに変えられたら、とっても
嬉しいですよね。
自分で作っていくとなると、どうしたらいいのかわからない・・・
でも、そんなロゴを簡単に作ってくれるサイトがあります (*^-^*)
詳しくはこちらの記事を参考にしてください。

トップページのレイアウトを自分好みに!
タイトルの下に自分の好きな画像を入れる
タイトルロゴが出来上がったら、次はアピールエリアです。
タイトルの下の部分ですが、ここを「アピールエリア」と呼びます。
ここに自分の好きな画像を入れてみましょう。

アピールエリアに入れる画像はあらかじめ準備しておきましょう。
フリー素材でもいいですし、ご自身の撮った写真やオリジナルイラストでもいいですね。
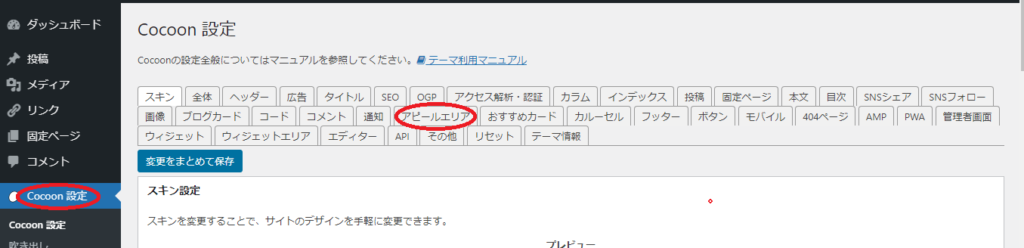
ワードプレスのダッシュボードからcocoon設定のアピールエリアをクリックします。

そうすると選択画面が現れます。

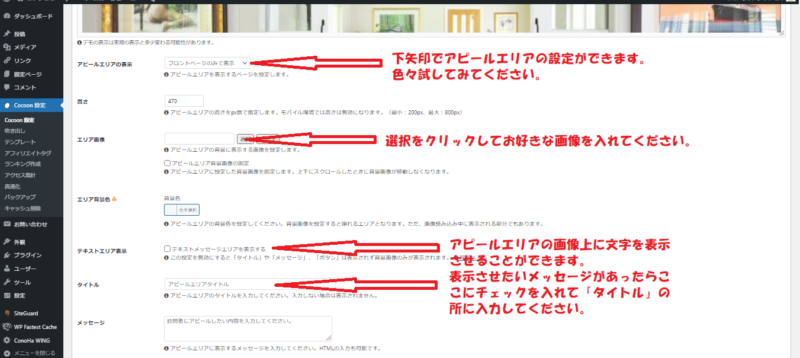
まずは、上から3番目の「エリア画像」の選択をclickして、準備しておいた画像を入れてみてください。
一番上の「アピールエリアの表示」設定ですが、「フロントページのみで表示」がおすすめかな・・と思いますが、下向き三角をclickすると全ページで表示など色々選択できるのでお好みの表示方法を選んで下さい。
「テキストエリア」と「メッセージ」は画像の中にテキストを入れるかどうかの選択です。
画像の中にメッセージを入れたい場合はここにテキストを入力してください。
上から2番目の「高さ」は文字どおり、画像の高さの調整です。色々変えてご自身の好きな画像表示にしてください。
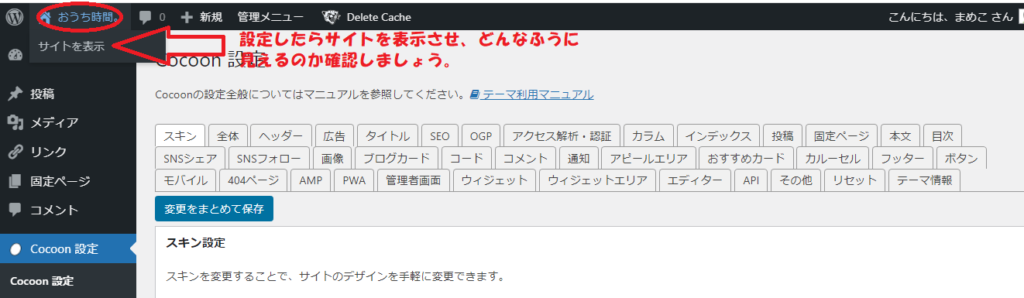
そして、一番下までスクロールして必ず「変更をまとめて保存」をclickしてから、サイトを表示させ確認してください。

左上のサイト名をclickすると「サイトを表示」と出てくるのでclickして、何度も確認しながら自分の好きなイメージにしていきましょう。
何度でもやり直しができるので、安心して色々試してみてください。
※なお、アピールエリアの画像はモバイル(スマホ)では、ほとんど表示されないです( ;∀;)
アピールエリアの下に記事を並べる
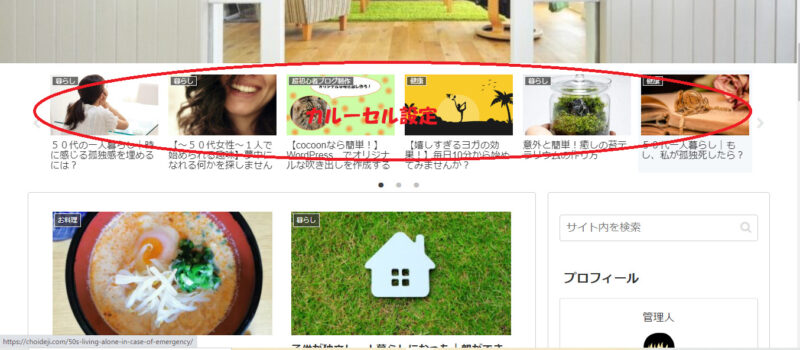
次に、アピールエリアの下に記事を並べる事のできる「カルーセル」。
過去の記事をズラっと並べてくれます。
とっても簡単なので、お好みで設定してみてください。

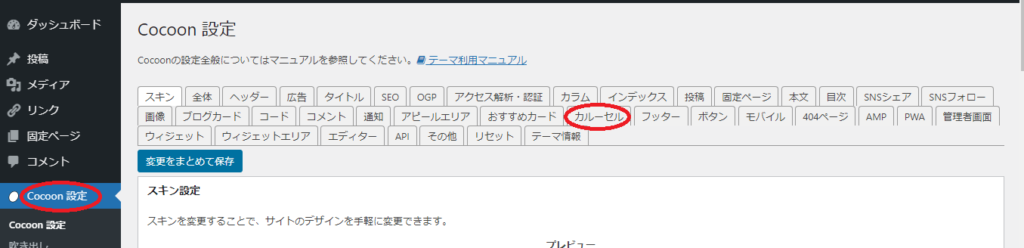
「cocoon設定→カルーセル」をclickします。

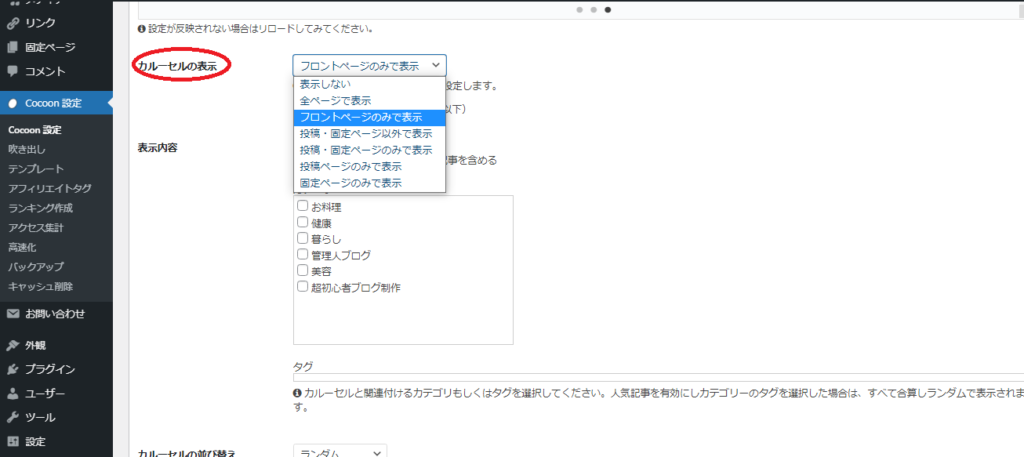
カルーセルの表示方法の選択ができます。

表示を選択して、下にスクロールしていくと「オートプレイ」や「最大表示数」など選択できる
ようになっているので、お好きな方法で表示させてみてください。
必ず、「変更をまとめて保存」を押して表示を確認してくださいね。
さらにその下にも記事を並べる
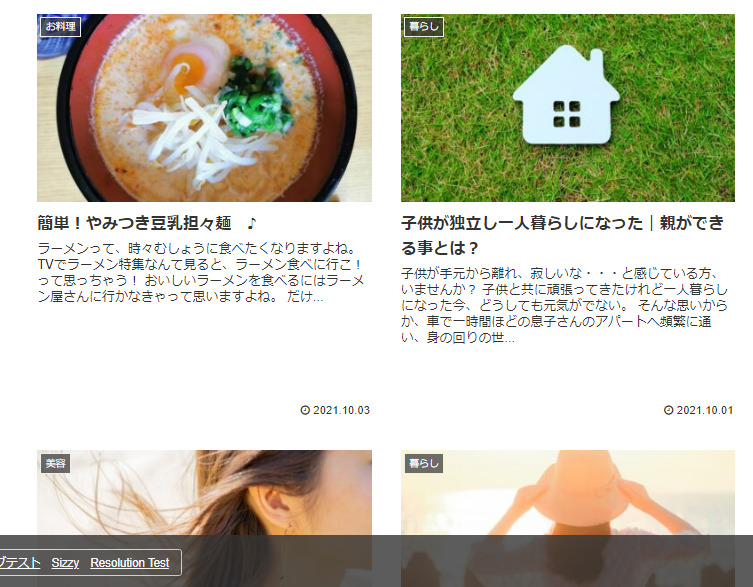
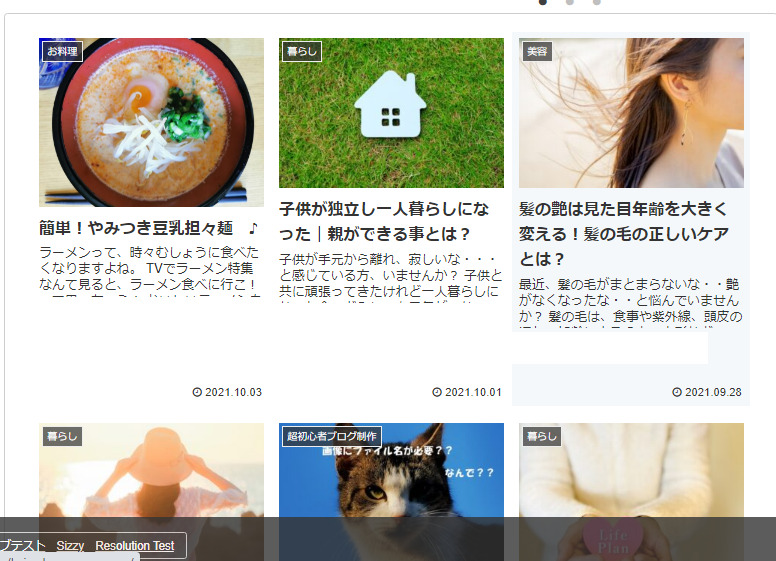
カルーセルの下、サイトトップの中央部分にも記事を並べる事ができます。
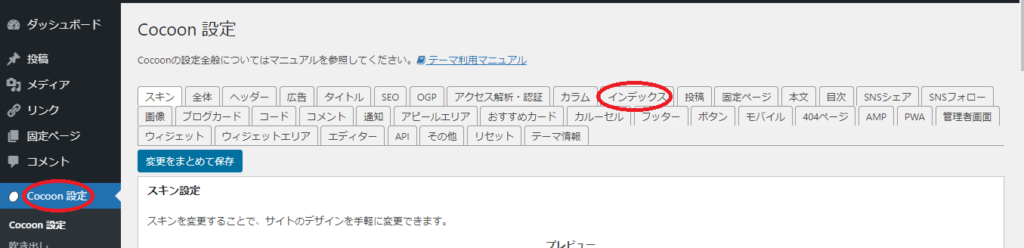
cocoon設定のインデックスで変更できるので、お好みのレイアウトを選びましょう。


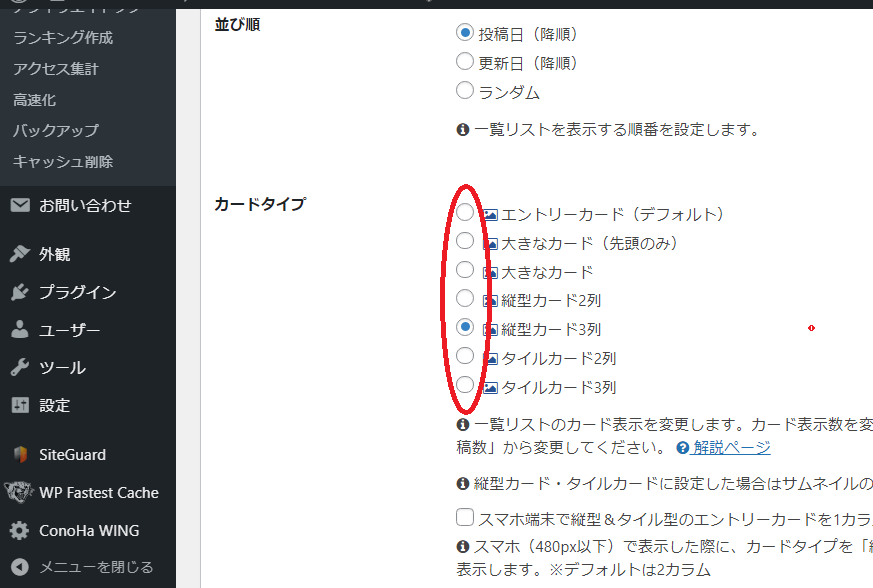
上の画像左が縦2列表示の設定、右が 縦3列 に設定した画像です。
この他、中央にドーンと大きく1記事を載せる事もできます。
インデックス設定で簡単にお好きな表示にしてください。

並べまくって、ごちゃごちゃしてしまうかもしれないので、
そこはお好みで調整してくだいね。
インデックス設定も、とっても簡単です。

cocoon設定のインデックスをclickします。
投稿日の選択など色々ありますが、後で変えていってもいいでしょう。
まずは、表示させるスタイルを選んでチェックをいれます。

チェックを入れたら下にスクロールして「変更をまとめて保存」を必ず押して表示を確認
してください。
サイドバー表示変更
サイドバーも好きなように変えていきましょう。
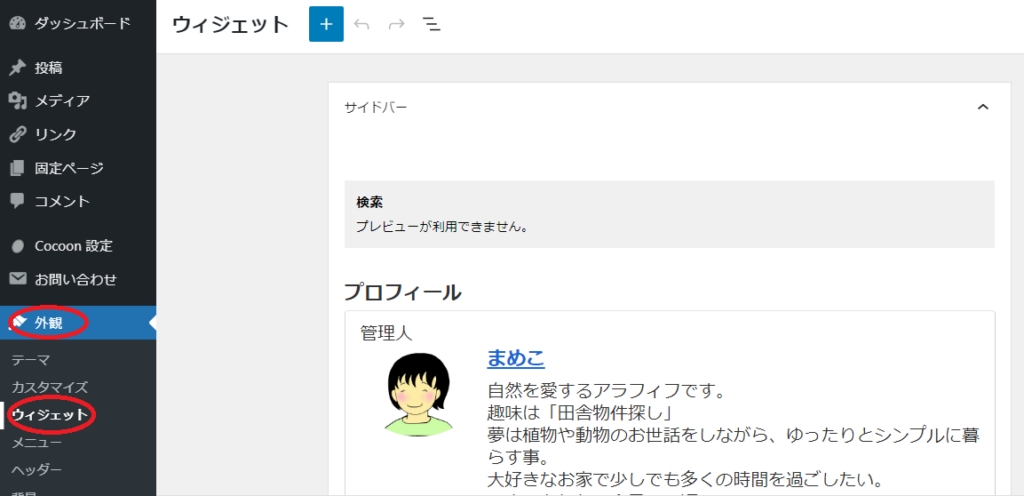
「外観→ウィジェット」をclickするとサイドバーの変更画面が現れます。

投稿する時と同じように、テキストを足していく事ができます。
プロフィールを載せている方が多いですよね。
その他、広告を載せてもいいですね。
下にスクロールしていくと色々な設定ができるようになっているので試してみてください。
サイドバー変更で違う画面が出てきたら?
ちなみに、この外観→ウィジェットを押すと・・・

こんな画面になる方もいるかもしれないですね。
いるかな・・(;・∀・) これは更新前の旧画面のようです。
この画面が現れなかった方は、次の項まで飛ばして読んでください。
長い間、ワードプレスを使用している方は、この画面が良いようです。
多分、細かい設定などができるのかな・・・と思うのですが、正直私にはわかりません。
でも、逆に旧画面で研究したい方もいるかもしれないですね。
そんな方にはプラグインがあります。
プラグインの新規追加で「Classic Widgets」 を入れて有効にしてください。
そうすると、旧画面が現れます。
旧画面は左側の項目からサイドバーにドラッグする事で追加していけるようです。
今、私が分かるのはそれくらいです(;’∀’)
サイドバーをモバイルで表示させる!
ちなみに、このサイドバーは設定をしておかないとモバイル(スマホ)では表示されないんです。
(ご自身のスマホで確認してくださね。)
今や、スマホで記事を見ている割合が大きいのに、サイドバーが表示されないなんて悲しいですよね。
スマホでもサイドバーを見てもらいましょう。
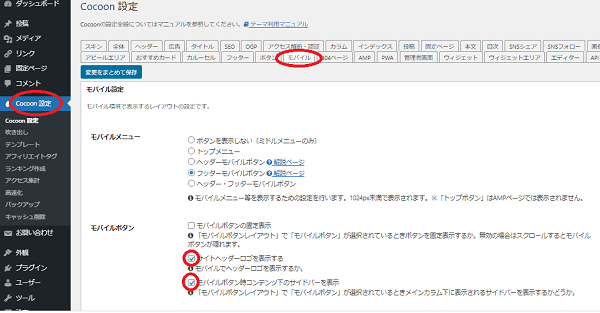
「cocoon設定→モバイル」をclickして
モバイルの設定画面が現れたら、下の方にある
「サイトヘッダーロゴを表示する」
「モバイルボタン時コンテンツ下のサイドバーを表示」
にチェックを入れておきましょう。

これで、モバイルでもサイドバーが表示されます。
それぞれ変更したら「変更をまとめて保存」を都度忘れないようにしてください。
そして、スマホで必ず確認してくださいね。
まとめ|自分のブログを育てていこう!
どうですか?
ブログのトップページをご自身のイメージに近づける事ができたでしょうか?
自分のイメージに近づける事でブログに対するモチベーションって上昇しますよね。
ワードプレスは奥が深いですから、もっともっと色んな方法があります。
その情報をきちんと自分でも使えるようになったら、追記していきたいと思います。
自分のブログを少しづつ少しづつ・・育てていきましょうね (*^-^*)
最後までお読みいただき、ありがとうございました。








コメント