記事を書くときに、吹き出しがあったらいいなって思う事ありますよね。
テーマcocoonなら、とっても簡単に吹き出しを挿入することができます。
Cocoonでは元々10種類の吹き出しが用意されています。
でも、せっかくの自分のブログ・・。
出来れば自分の好きなイラストや画像で吹き出しを作りたいという方。

どーも!

こんにちは!
こんな感じのオリジナルな吹き出しがとっても簡単に作れますよ!
吹き出しの画像を準備
まず、吹き出し用の画像の準備をしておきましょう。
ペットの写真でもいいですし、自分で書いたイラストでもいいです。
無料素材という方法もありますが、なかには編集してはいけない画像もあるので確認が必要です。
フリー素材以外のネット上の画像は使ってはいけませんよ。
サイズは160pxくらいの正方形の画像を用意します。
サイズ変更はWindowsのペイントや3Dペイントで簡単にできます。
吹き出しを設定する
今回は、こちらの「ねこさん」の画像を使っていきますよ。

記事を作成する際に、簡単に「ねこさん」が出てくるように吹き出しの設定をします。

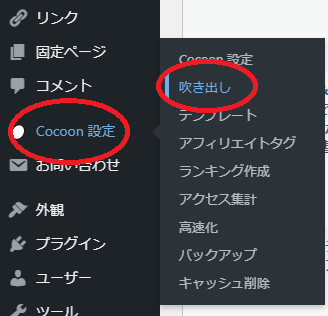
まず、「cocoon設定→吹き出し」をクリックします。

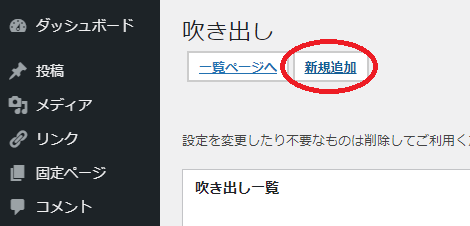
新規追加をクリック。

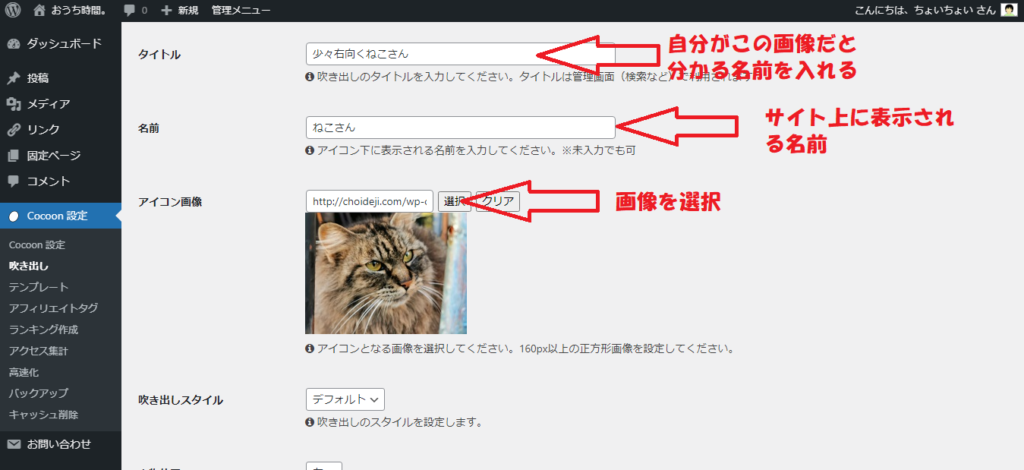
タイトル「少々右向くねこさん」と名前「ねこさん」を入力し、アイコン画像を選択します。
下にスクロールしていくと、アイコンの左右の設定や吹き出し部分の形の設定などありますが
吹き出しを挿入する際に変更可能なので、ここで設定しなくても大丈夫です。
後から何度でも設定変更もできるので、使いながら変更していけばいいと思います。
一番下までスクロールしたら「保存」をクリックします。
これで、設定完了です。
投稿画面での使い方
投稿画面にして、吹き出しを入れたい位置にカーソルを合わせます。

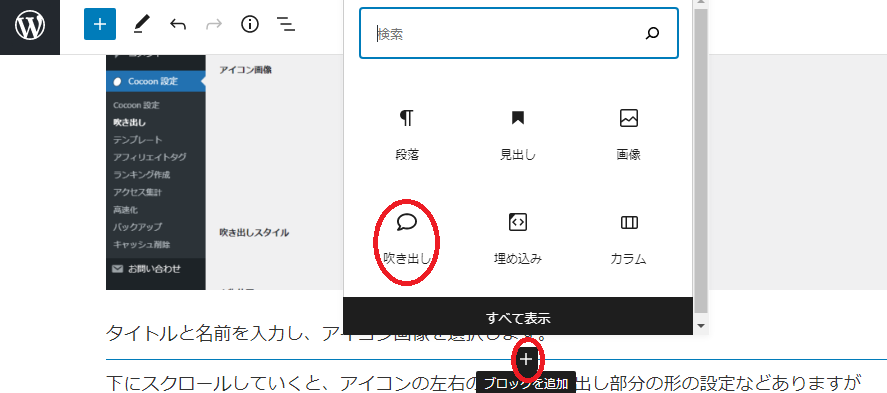
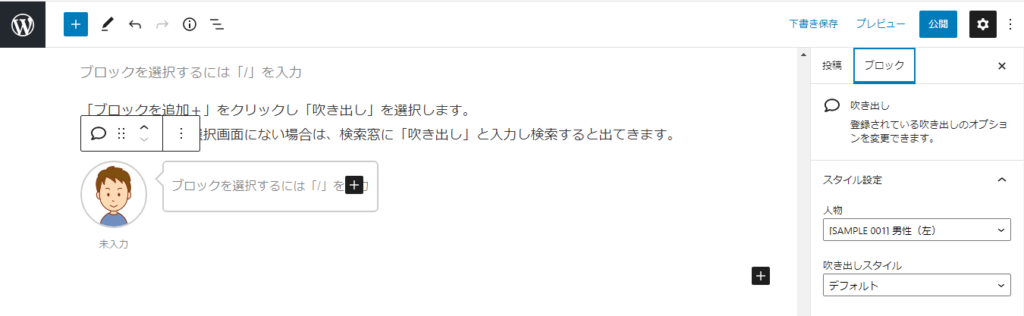
「ブロックを追加+」をクリックし「吹き出し」を選択します。
※「吹き出し」が選択画面にない場合は、検索窓に「吹き出し」と入力し検索すると出てきます。

「吹き出し」をクリックすると元々cocoonに登録されている吹き出しがでてきますが、
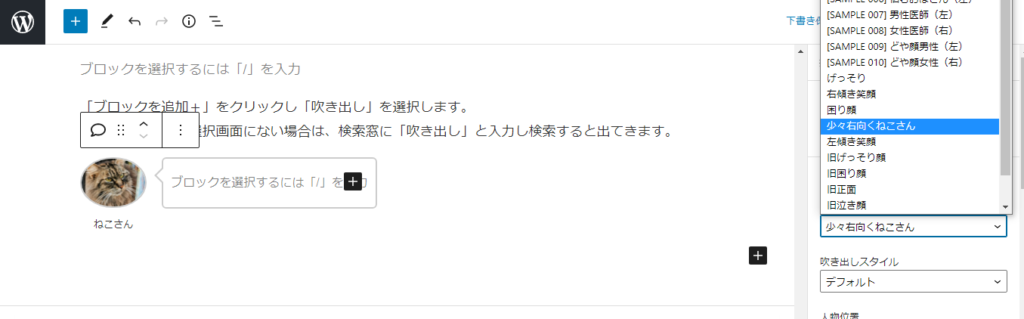
右サイドバーのスタイル設定のプルダウンで人物の選択ができます。

先ほど登録しておいた「少々右向くねこさん」を選択すると「ねこさん」がでてきましたね。
「ねこさん」を選択して下にスクロールしていくと、
吹き出しのスタイルの選択
左右の選択
色の選択

これは「アイコン四角、右、ライン風設定」だよ

これは「アイコン丸、左、考え事風設定」
色々試してみてください。
なお、「色の選択」をしても投稿画面では変化がありません。
プレビュー画面で確認してください。
又、後から吹き出し設定の変更をしたいと思った場合は、吹き出しブロックの余白部分をクリックすると吹き出しが選択され、変更画面が現れます。
変更画面が現れない場合は、サイドバー最上段を「ブロック」に選択してみてください。

オリジナルアイコンできた?








コメント